초보 개발자도 이해하는 CSR, SSR, SSG의 모든 것 (장단점 총정리)

1. 웹 렌더링 전략이 왜 중요할까요?
웹사이트의 첫인상은 곧 사용자 경험을 좌우합니다. 사용자가 페이지를 클릭했는데 몇 초가 지나도 화면이 뜨지 않는다면, 대부분은 기다려주지 않습니다. 이처럼 웹 렌더링은 단순히 ‘보여주는 기술’이 아니라, ‘보여주는 방식’에 따라 사이트의 생존 여부까지 결정짓는 중요한 전략입니다. 그렇다면 이때 사용되는 대표적인 렌더링 방식 세 가지, 즉 CSR(Client-Side Rendering), SSR(Server-Side Rendering), SSG(Static Site Generation)은 어떤 차이를 가지고 있을까요? 이 세 가지를 정확히 이해하면, 사이트를 얼마나 빠르게 띄울 수 있을지, SEO 최적화는 얼마나 수월할지, 서버 비용은 얼마나 절약할 수 있을지가 모두 결정됩니다. 이 글에서는 각 렌더링 방식의 핵심적인 차이점 10가지를 중심으로, 실전에서 어떤 기준으로 선택하면 좋을지 풀어보겠습니다.
2. 첫 번째 차이점: 렌더링 위치의 차이
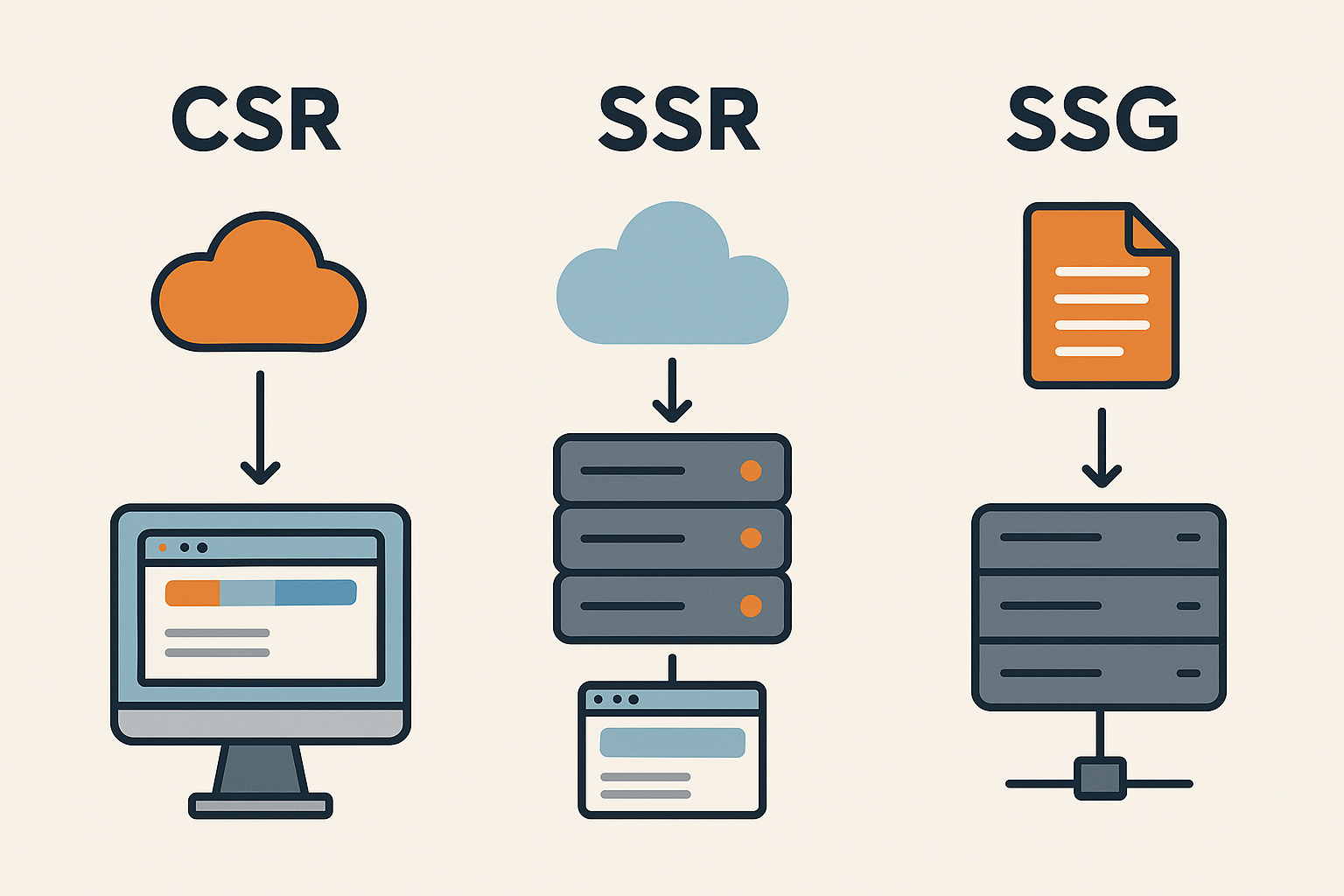
가장 기본적인 차이부터 짚고 넘어가겠습니다. CSR은 말 그대로 ‘클라이언트’에서 렌더링을 처리합니다. 즉, 브라우저에서 자바스크립트를 다운로드하고 실행한 후에야 콘텐츠가 보이기 시작합니다. 반면 SSR은 서버에서 미리 HTML을 렌더링한 뒤 클라이언트에 전송하므로, 초기 화면을 더 빨리 띄울 수 있습니다. SSG는 아예 정적인 HTML 파일을 미리 생성해 두고 요청이 들어오면 바로 제공하므로, 가장 빠른 초기 응답 속도를 자랑합니다. 즉, CSR은 ‘늦게 뜨지만 유연하고’, SSR은 ‘빠르게 뜨지만 서버 부담이 있고’, SSG는 ‘정적이지만 번개처럼 빠릅니다’.
3. 두 번째 차이점: SEO 최적화 가능성
검색엔진 최적화(SEO)는 모든 웹사이트 운영자에게 핵심입니다. CSR 방식은 자바스크립트가 실행된 후에 콘텐츠가 나타나기 때문에, 검색엔진 봇이 내용을 제대로 크롤링하지 못할 가능성이 있습니다. 특히 구글은 CSR을 어느 정도 이해하지만, 네이버나 Bing 같은 검색엔진에서는 여전히 불완전하게 처리됩니다. 반면 SSR과 SSG는 페이지가 처음부터 HTML 형태로 제공되므로, 검색엔진이 쉽게 내용을 수집할 수 있어 SEO에 유리합니다. 특히 SSG는 정적 페이지를 제공하므로 속도까지 빨라져 SEO 점수도 자연히 상승합니다.
4. 세 번째 차이점: 사용자 경험(UX)의 측면
UX는 페이지의 첫 로딩 속도뿐만 아니라, 전반적인 인터랙션의 부드러움, 페이지 전환 속도 등 여러 요소가 포함됩니다. CSR 방식은 처음 로딩은 느리지만, 한 번 자바스크립트를 로딩한 이후엔 클라이언트 내에서 화면 전환이 이뤄지기 때문에 매우 부드럽습니다. 반면 SSR은 매번 서버에서 렌더링을 다시 하므로, 페이지 전환 시 잠깐 멈칫할 수 있습니다. SSG는 각 페이지가 정적으로 존재하므로 초기 로딩과 전환 모두 빠르지만, 실시간 데이터 반영이 어렵다는 단점도 있습니다.
5. 네 번째 차이점: 실시간 데이터 처리 능력
만약 실시간으로 변하는 데이터를 자주 반영해야 하는 서비스라면, 어떤 방식이 적절할까요? CSR은 클라이언트에서 직접 API 호출을 통해 데이터를 가져오므로 실시간 반응에 매우 유리합니다. SSR도 데이터 반영이 가능하지만, 페이지 요청마다 서버가 렌더링을 다시 해야 하므로 서버 부하가 큽니다. SSG는 기본적으로 정적인 페이지를 미리 만들어두는 구조이기 때문에, 실시간 데이터 반영에는 적합하지 않습니다. 물론 ISR(Incremental Static Regeneration) 같은 기술로 부분적인 해결이 가능하긴 하지만, 여전히 한계는 존재합니다.
6. 다섯 번째 차이점: 서버 자원 소모 정도
각 렌더링 방식이 서버에 미치는 영향도 크게 다릅니다. CSR은 대부분의 렌더링 작업을 클라이언트에게 맡기므로 서버 부담이 가장 적습니다. 반면 SSR은 사용자가 요청할 때마다 서버가 HTML을 만들어야 하므로 서버 부하가 큽니다. 사용자가 많아질수록 서버 확장이 필수입니다. SSG는 정적 파일을 서버가 단순히 제공하기만 하면 되기 때문에, 트래픽이 많아져도 서버 자원 소모가 거의 없습니다. 즉, 비용 효율성과 확장성 측면에서는 SSG가 가장 유리한 구조입니다.
7. 여섯 번째 차이점: 빌드 타임과 배포의 차이
CSR은 코드 변경 후 간단히 다시 배포하면 끝이지만, SSR과 SSG는 다릅니다. SSR은 서버에서 동적으로 렌더링하므로, 빌드 타임이 상대적으로 짧고 빠르게 반영됩니다. 반면 SSG는 전체 페이지를 미리 렌더링해야 하므로, 페이지 수가 많을수록 빌드 타임이 길어지고 배포 시간이 오래 걸립니다. 특히 블로그처럼 수천 개의 글을 가진 사이트에서는 SSG가 빌드하는 데 몇 시간까지 걸릴 수 있습니다. 이 경우에는 빌드 최적화나 하이브리드 방식이 필요할 수 있습니다.
8. 일곱 번째 차이점: 유지보수의 난이도
CSR은 클라이언트 중심 로직이 많아 디버깅이나 테스트가 다소 복잡할 수 있습니다. 브라우저 환경에 따라 다르게 동작할 여지도 크고, 자바스크립트 의존성이 높기 때문입니다. SSR은 서버-클라이언트 양쪽의 코드를 함께 고려해야 하므로 개발 복잡도가 높지만, 디버깅은 비교적 명확한 편입니다. SSG는 코드가 단순하고 정적이라 유지보수가 쉽지만, 페이지 구조나 데이터가 자주 바뀌는 경우에는 대응이 어렵습니다. 즉, 복잡성과 유지보수성의 균형이 중요합니다.
9. 여덟 번째 차이점: 프레임워크 및 도구의 지원 범위
Next.js, Nuxt.js 같은 현대적인 프레임워크들은 CSR, SSR, SSG 모두를 지원합니다. 특히 Next.js는 페이지 단위로 CSR, SSR, SSG를 자유롭게 혼합할 수 있는 유연성을 제공합니다. React만 사용하는 경우엔 CSR이 기본이지만, Next.js로 전환하면 SSR과 SSG도 쉽게 구현할 수 있습니다. Vue의 경우에도 Nuxt.js가 이 모든 방식을 잘 지원합니다. 따라서 선택한 프레임워크의 렌더링 지원 범위에 따라 전략을 바꾸는 것도 한 방법입니다.
10. 아홉 번째 & 열 번째 차이점: 보안성과 확장성
보안 측면에서도 차이가 존재합니다. SSR은 서버에서 직접 렌더링하기 때문에 보안 설정을 철저히 해야 합니다. 인증, 세션, 데이터 보호 로직도 서버에서 처리되므로 관리가 복잡합니다. 반면 CSR은 클라이언트 측에서 많은 작업이 이뤄지므로 민감한 정보를 절대 클라이언트에 노출해서는 안 됩니다. SSG는 정적인 페이지라 해킹 위험이 가장 낮은 편이며, CDN을 통한 배포로 보안성을 더욱 강화할 수 있습니다. 마지막으로 확장성에 있어서는 CSR과 SSG가 강점을 보이는데, 특히 SSG는 클라우드와 궁합이 좋아 자동 확장 구조를 쉽게 만들 수 있습니다.
결론: 완벽한 전략은 없습니다, 목적에 따라 고르세요
세 가지 렌더링 방식, 즉 CSR, SSR, SSG는 각자의 장단점이 뚜렷하며, 어느 하나가 ‘무조건 좋다’고 말할 수 없습니다. 실시간 반응성이 중요한 웹 앱이라면 CSR이 적합하고, 초기 로딩 속도와 SEO가 중요하다면 SSR이 좋습니다. 콘텐츠가 자주 바뀌지 않고 빠른 응답 속도가 중요하다면 SSG가 최고의 선택이 될 수 있습니다. 요즘은 Next.js처럼 하이브리드 방식을 적극 활용할 수 있는 프레임워크도 많기 때문에, 각 페이지의 성격에 따라 렌더링 전략을 섞어 쓰는 것도 좋은 방법입니다. 결국 중요한 것은 ‘우리 서비스에 가장 적합한 전략은 무엇인가?’를 묻고, 그에 맞는 기술을 똑똑하게 조합하는 것입니다.
자주 묻는 질문 (FAQs)
1. CSR, SSR, SSG 중 어떤 방식이 가장 빠른가요?
SSG가 미리 정적 파일을 만들어두기 때문에 가장 빠른 응답 속도를 자랑합니다. 단, 실시간성이 부족합니다.
2. 검색엔진 최적화를 고려하면 어떤 방식이 유리한가요?
SSR과 SSG가 초기 HTML을 제공하기 때문에 SEO에 훨씬 유리합니다.
3. 서버 비용을 절감하고 싶다면 어떤 방식을 선택해야 하나요?
CSR과 SSG가 서버 부담이 적어 비용 절감에 효과적입니다. 특히 SSG는 CDN으로 배포할 수 있어 효율적입니다.
4. 데이터가 자주 변하는 경우에는 어떤 방식이 적합할까요?
CSR이 API를 직접 호출해 데이터를 처리하므로 실시간 반영에 유리합니다.
5. 프레임워크 없이도 SSR이나 SSG 구현이 가능한가요?
가능은 하지만 매우 복잡합니다. Next.js, Nuxt.js 같은 프레임워크를 사용하는 것이 훨씬 효율적입니다.