이제 콜백 지옥은 그만! RxJS로 배우는 비동기 제어 꿀팁

1. RxJS란 무엇인가요? 비동기의 세계를 이해하는 첫걸음
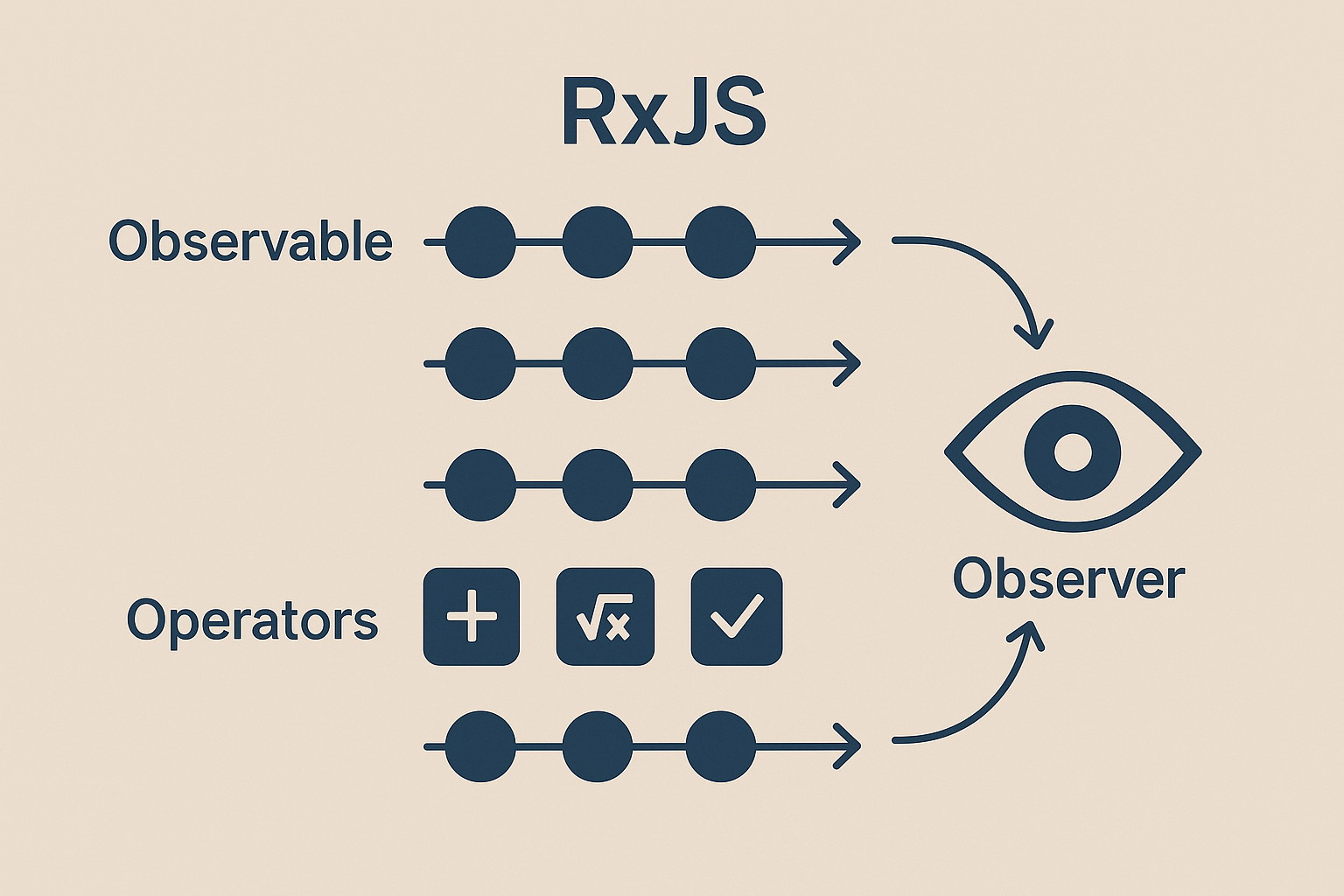
혹시 웹 개발을 하시면서 비동기 처리 때문에 머리가 아팠던 경험 있으신가요? 콜백 지옥(callback hell)이나 Promise 체이닝에 지치셨다면, RxJS라는 해결사가 등장합니다. RxJS는 Reactive Extensions for JavaScript의 약자로, 간단히 말해 “데이터 흐름을 제어하는 라이브러리”입니다. 특히 비동기 작업을 **Observable(옵저버블)**이라는 스트림 개념으로 다룬다는 점이 가장 큰 특징이지요. 이 옵저버블은 마치 강물처럼 데이터를 시간에 따라 흘려보내고, 우리는 이 흐름을 관찰(observer)하고 반응(reaction)할 수 있습니다. 일반적인 Promise가 단 한 번만 결과를 반환하는 반면, 옵저버블은 여러 개의 데이터를 연속적으로 발행할 수 있다는 점에서 훨씬 유연하고 강력한 구조를 제공합니다. 초반에는 다소 낯설게 느껴지실 수 있지만, 익숙해지면 마치 레고 조립하듯 데이터 흐름을 조립하는 재미에 빠지게 되실 겁니다.
2. Observable로 데이터 스트림 만들기
옵저버블은 RxJS의 핵심입니다. 마치 라디오처럼 신호를 보내고, 이를 구독하는 리스너들이 각각 반응하는 구조라고 보시면 됩니다. Observable.create나 of, from, interval 등의 팩토리 함수를 통해 옵저버블을 만들 수 있는데요, 예를 들어 of(1, 2, 3)이라고 하면, 1 → 2 → 3 순서로 값을 발행하는 스트림이 됩니다. 이 스트림은 단순한 숫자뿐만 아니라, 클릭 이벤트, AJAX 요청 결과, 키보드 입력 등 다양한 형태로 구성할 수 있습니다. 기존의 이벤트 리스너와는 달리, 옵저버블은 **구독(subscribe)**이라는 메커니즘을 통해 스트림을 감시하고, 거기에 원하는 반응 로직을 붙일 수 있다는 점이 매우 강력합니다. 즉, 비동기 처리를 구성하는 방식이 명확하고, 코드가 깔끔해지지요.
3. subscribe로 흐름을 감지하고 반응하기
옵저버블이 데이터를 흘려보내면, 그걸 받아야 할 사람도 있어야겠죠? 바로 subscribe 함수가 그 역할을 담당합니다. 구독자가 되고 싶다면 옵저버블에 subscribe만 호출하면 됩니다. 단순히 데이터를 출력하는 콘솔 로그부터, DOM 업데이트, 서버와의 인터랙션 등 다양한 처리를 연결할 수 있죠. subscribe(next, error, complete)의 구조로 되어 있어서, 각각 데이터가 올 때, 에러가 발생했을 때, 스트림이 끝났을 때의 동작을 정의할 수 있습니다. 이 구조는 비동기 흐름의 모든 상황을 하나의 함수에서 처리할 수 있게 해 주니, 개발자의 입장에서는 디버깅도 쉬워지고, 예외 처리도 깔끔하게 할 수 있는 장점이 있습니다.
4. map, filter, tap – 연산자를 활용한 데이터 가공
RxJS의 진짜 재미는 옵저버블 자체보다도 **연산자(operator)**에 있습니다. map, filter, tap, mergeMap, switchMap, concatMap, debounceTime, catchError 등 무수히 많은 연산자를 조합하면, 복잡한 비동기 로직도 간단히 해결됩니다. 예를 들어, 서버에서 받아온 유저 리스트 중 특정 조건을 만족하는 데이터만 필터링하고, 가공된 데이터를 다시 서버에 전송하고 싶을 때, 각각 filter, map, switchMap 등의 연산자를 차례대로 연결해 주면 됩니다. 이 구조는 마치 데이터를 통과시키는 정수기 필터처럼, 필요 없는 건 걸러내고, 원하는 형태로 변형한 다음, 다음 단계로 전달하는 방식이죠. 무엇보다 코드가 한눈에 들어오고, 유지보수하기도 쉬워집니다.
5. 비동기 요청과의 찰떡궁합 – switchMap의 위력
switchMap은 RxJS를 사용하는 개발자라면 반드시 이해하고 써야 할 강력한 연산자입니다. 특히 검색어 자동완성 같은 기능을 구현할 때 매우 유용합니다. 사용자가 입력할 때마다 서버에 요청을 보내되, 이전 요청은 취소하고 마지막 요청만 반영하고 싶다면 switchMap이 정답입니다. 일반적인 Promise 체계에서는 이전 요청을 취소하는 게 어렵지만, switchMap은 자동으로 이전 스트림을 취소하고 새로운 스트림으로 전환해 줍니다. 이 덕분에 네트워크 자원 낭비 없이 최신 요청만 처리할 수 있게 되지요. mergeMap이나 concatMap과의 차이점도 이해해 두시면 다양한 시나리오에 유연하게 대처하실 수 있습니다.
6. debounceTime과 throttleTime으로 이벤트 최적화
사용자가 너무 빠르게 입력하거나 마우스를 연타할 때, 서버가 그걸 다 처리하려고 하면 부담이 커집니다. 이럴 때 필요한 게 바로 debounceTime과 throttleTime입니다. debounceTime은 입력이 멈추고 일정 시간이 지난 후에 이벤트를 발생시키는 방식이고, throttleTime은 일정 시간마다 한 번씩만 이벤트를 처리합니다. 검색창 자동완성이나 실시간 필터링 같은 UI 기능을 만들 때 매우 유용하지요. 이 연산자들은 성능 최적화뿐만 아니라 사용자 경험도 훨씬 부드럽게 만들어 줍니다. 똑같은 기능을 일반 JavaScript로 구현하려면 복잡한 타이머 로직을 써야 하지만, RxJS에선 단 한 줄이면 끝이니 정말 편리하답니다.
7. combineLatest와 withLatestFrom – 데이터 결합의 기술
비동기 데이터를 다루다 보면, 두 개 이상의 스트림을 결합해서 처리해야 할 때가 많습니다. 예를 들어, 로그인한 유저의 정보를 기준으로 관련 데이터를 불러오거나, 입력 폼의 여러 필드를 종합해서 서버에 전송해야 할 경우 등이 있죠. 이럴 때 combineLatest나 withLatestFrom 같은 연산자가 큰 역할을 합니다. combineLatest는 모든 옵저버블에서 최신 값을 받아서 묶어주는 방식이고, withLatestFrom은 주 스트림에 따라 종속적으로 데이터를 결합합니다. 이 개념을 잘 이해하면, 복잡한 조건을 갖는 폼 검증이나, 사용자 환경에 따라 동적으로 변화하는 데이터 처리도 손쉽게 구현할 수 있습니다. 데이터가 많아질수록 구조적으로 접근할 수 있는 RxJS의 장점이 더욱 빛을 발하죠.
8. catchError – 비동기 에러를 우아하게 다루는 방법
비동기 코드에서 에러가 발생하면 어디서 터졌는지도 알기 힘든 경우가 많습니다. RxJS에서는 catchError 연산자를 통해 스트림에서 발생하는 에러를 잡고, 대체값을 제공하거나 로그를 남기거나, 재시도 로직을 추가하는 등의 처리가 가능합니다. 예를 들어, 서버에서 오류가 발생했을 때 사용자에게 에러 메시지를 띄우고, 일정 시간 후 자동으로 재시도하고 싶다면 retryWhen과 함께 쓰면 됩니다. 복잡한 비동기 흐름 속에서도 에러에 대한 통제력을 유지할 수 있다는 것, 이게 바로 RxJS가 가진 큰 장점입니다.
9. takeUntil과 unsubscribe – 메모리 누수를 막는 구독 관리
RxJS에서 옵저버블을 구독한 후 해제하지 않으면, 메모리 누수가 발생할 수 있습니다. 특히 Angular 같은 프레임워크와 함께 사용할 때는 컴포넌트가 파괴될 때 구독을 해제하는 패턴이 중요해지는데요, 이때 takeUntil 연산자를 사용하면 아주 깔끔하게 처리할 수 있습니다. 옵저버블이 특정 조건이 되면 자동으로 구독을 해제해 주기 때문에, 개발자가 일일이 unsubscribe를 호출하지 않아도 됩니다. 메모리와 성능을 모두 잡을 수 있는 똑똑한 방식이지요.
10. 테스트 가능한 코드로 진화하는 RxJS
마지막으로 강조하고 싶은 점은, RxJS는 테스트하기에도 굉장히 좋은 구조를 갖고 있다는 점입니다. 스트림 기반 로직은 순수 함수 형태로 구성되기 때문에, 유닛 테스트를 짜기도 쉽고, 동작도 예측 가능하죠. TestScheduler를 사용하면 시간 기반의 비동기 흐름도 시뮬레이션 할 수 있어, 안정적인 애플리케이션 개발에 큰 도움이 됩니다. 즉, RxJS는 단순히 멋진 비동기 처리 도구를 넘어서, 테스트 친화적인 코드 아키텍처를 지향하게 만든다는 것, 이것이 가장 큰 매력일지도 모르겠습니다.
마무리하며: RxJS는 비동기 개발의 판도를 바꾸는 도구입니다
처음에는 다소 어렵고 생소하게 느껴질 수 있지만, RxJS는 한번 손에 익기 시작하면 비동기 로직의 복잡성을 단숨에 해결해 주는 강력한 무기가 됩니다. 마치 악보 없이 즉흥 연주를 하듯, 스트림을 유연하게 조합하면서 개발자의 상상력을 마음껏 펼칠 수 있지요. 기존의 이벤트 중심 개발 방식에서 벗어나, 데이터 흐름 중심으로 사고하는 전환이 필요하긴 하지만, 그 변화가 가져다주는 생산성과 유지보수성은 그 어떤 도구와도 비교할 수 없을 만큼 큽니다. 지금이라도 늦지 않았습니다. RxJS의 세계에 한 걸음 발을 들여보세요. 코드가 바뀌고, 개발 철학이 바뀌고, 결국 여러분의 개발 인생도 바뀔 수 있으니까요.
자주 묻는 질문들 (FAQs)
Q1. RxJS는 어떤 프로젝트에 적합한가요?
A1. 실시간 데이터 처리, 사용자 입력 처리, API 연동이 많은 프론트엔드 애플리케이션에 특히 적합합니다.
Q2. RxJS는 꼭 Angular에서만 쓰이나요?
A2. 아닙니다. React, Vue, Node.js 등 JavaScript를 사용하는 어떤 환경에서도 RxJS를 사용할 수 있습니다.
Q3. RxJS와 Redux Observable은 어떤 관계인가요?
A3. Redux Observable은 RxJS 기반의 미들웨어입니다. RxJS를 사용해 Redux 액션의 흐름을 제어할 수 있게 해 줍니다.
Q4. RxJS를 배우기 어렵지는 않나요?
A4. 처음엔 생소하지만, 연산자의 사용법만 익히면 점점 직관적으로 사용할 수 있게 됩니다. 문서와 예제가 풍부해서 학습하기 좋은 환경입니다.
Q5. RxJS로 만든 코드가 성능에 영향을 주지는 않나요?
A5. 오히려 잘 구성된 RxJS 코드는 성능을 향상시킬 수 있습니다. 특히 이벤트 디바운싱, 에러 처리, 병렬 처리에 탁월한 효과가 있습니다.