초보부터 시니어까지! 좋은 코드 리뷰를 위한 팀 문화 가이드
1. 코드 리뷰, 왜 이렇게 중요할까요? 개발자라면 누구나 한 번쯤은 ‘내 코드가 왜 이리도 많이 고쳐지지?’라는 생각을 해보셨을 겁니다. 그런데 그게 단순히 까이기 위해서가 아니라, 모두가 더 나은 코드를 만들기 위한 팀 스포츠라는 걸 아시나요? 코드 리뷰는 단순히 버그를 잡는 걸 넘어서, 협업과 지식 공유, 팀 내 일관성 확보를 위한 필수 과정입니다. 마치 출판 전에…

1. 코드 리뷰, 왜 이렇게 중요할까요? 개발자라면 누구나 한 번쯤은 ‘내 코드가 왜 이리도 많이 고쳐지지?’라는 생각을 해보셨을 겁니다. 그런데 그게 단순히 까이기 위해서가 아니라, 모두가 더 나은 코드를 만들기 위한 팀 스포츠라는 걸 아시나요? 코드 리뷰는 단순히 버그를 잡는 걸 넘어서, 협업과 지식 공유, 팀 내 일관성 확보를 위한 필수 과정입니다. 마치 출판 전에…

1. VPN과 프록시의 차이점부터 확실히 짚고 가야 합니다 많은 개발자분들이 VPN과 프록시를 헷갈려 하시는데요, 둘 다 IP 주소를 숨기고, 외부와의 트래픽을 중개한다는 공통점이 있어서 그렇습니다. 하지만 속을 들여다보면 작동 방식은 꽤 다릅니다. VPN은 운영체제 전체의 네트워크 트래픽을 암호화해서 터널링하는 반면, 프록시는 보통 브라우저나 특정 앱 수준에서만 작동합니다. 쉽게 말해서 VPN은 여러분의 인터넷 사용 전체를 가상의…

1. 터미널 환경도 ‘작업실’입니다: 테마부터 설정해보세요 많은 분들이 터미널을 그냥 ‘명령어 치는 창’이라고 생각하시는데요, 사실 개발자에게 터미널은 일종의 작업실과도 같습니다. 작업실이 지저분하면 집중이 안 되는 것처럼, 터미널도 깔끔하고 보기 좋게 꾸며야 마음이 편해집니다. 그래서 첫 번째 단계는 자신에게 맞는 터미널 테마를 고르는 것입니다. iTerm2 같은 macOS 터미널 앱을 사용하신다면, Solarized, Dracula, Nord 같은 인기 테마들을…

1. 두 데이터베이스는 왜 이렇게 자주 비교될까요? 실무에서 MongoDB와 PostgreSQL은 ‘NoSQL vs RDBMS’ 대결 구도처럼 자주 언급되는데요, 그만큼 서로 다른 철학을 가지고 있어요. PostgreSQL은 전통적인 관계형 데이터베이스(RDBMS)의 대표 주자입니다. 반면 MongoDB는 유연한 문서(Document) 기반 구조를 가진 NoSQL의 대표 주자죠. 마치 정갈하게 정돈된 도서관과 자유로운 북카페를 비교하는 느낌이라고 보시면 돼요. PostgreSQL은 스키마를 엄격히 정의하고 ACID 트랜잭션을…

1. OLAP 시스템의 시작, ClickHouse의 독보적인 등장 OLAP 시스템은 데이터를 분석하는 데 특화된 구조로, 수많은 기업들이 데이터 기반 의사결정을 위해 필수적으로 도입하고 있는 기술입니다. 그중에서도 ClickHouse는 최근 몇 년 사이에 OLAP 분야에서 주목을 받으며 급부상한 도구인데요. 기존의 OLAP 시스템들이 다차원 큐브 구조를 기반으로 하고 있었다면, ClickHouse는 열 지향 저장 방식(column-oriented storage)을 채택하면서 분석 속도와 성능…

🔍 기술 부채란 무엇인가요? 그냥 코드만 잘 짜면 끝나는 거 아니었나요? 개발자라면 한 번쯤 들어보셨을 ‘기술 부채(Technical Debt)’라는 말, 처음 들었을 땐 좀 생소하게 느껴지셨을 수도 있습니다. 하지만 이 개념은 소프트웨어 개발 프로젝트의 성공을 좌우하는 핵심적인 요소 중 하나입니다. 기술 부채란 쉽게 말해서 ‘지금 당장의 편의를 위해 미래에 더 큰 비용을 감수해야 하는 기술적 선택’을…

멱등성이란 무엇인가요? 한 번이든 백 번이든, 결과는 같아야 합니다 혹시 ‘멱등성(Idempotency)’이라는 단어를 처음 들으셨을 때, 무슨 마법 주문 같다는 느낌 안 드셨나요? 개발자들 사이에선 꽤나 자주 등장하지만, 생소한 단어죠. 하지만 REST API를 설계할 때 이 개념은 마치 튼튼한 기초공사처럼 굉장히 중요한 역할을 합니다. 멱등성은 간단히 말하면, 어떤 연산을 한 번 수행했든, 열 번 반복했든, 그…

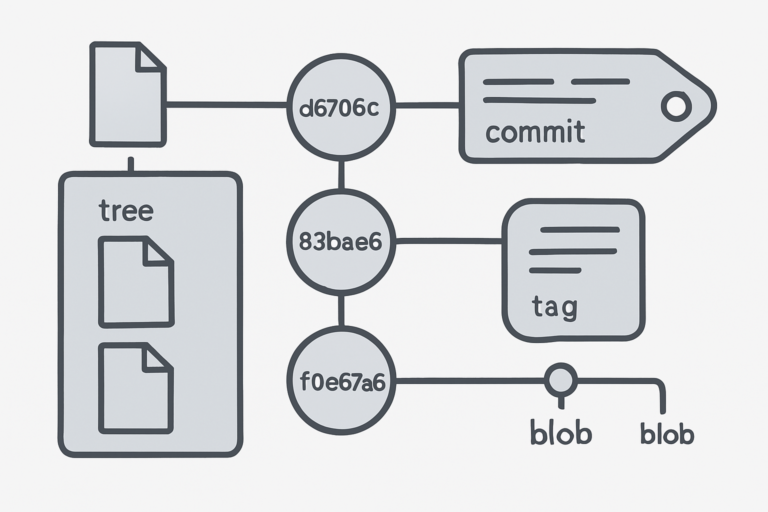
1. Git은 단순한 버전 관리 툴이 아닙니다: 내부는 마치 타임머신처럼 작동합니다 Git을 처음 접하면 “이게 그냥 소스 코드 저장하는 툴 아닌가요?”라고 생각하시겠지만, 그 속을 들여다보면 마치 정교한 타임머신처럼 작동하는 구조를 가지고 있습니다. Git은 모든 변경 사항을 일련의 스냅샷(snapshot) 으로 저장합니다. 그리고 이 스냅샷은 각각 고유한 SHA-1 해시값으로 식별되죠. 일반적인 파일 시스템처럼 파일 자체를 그대로 저장하는…

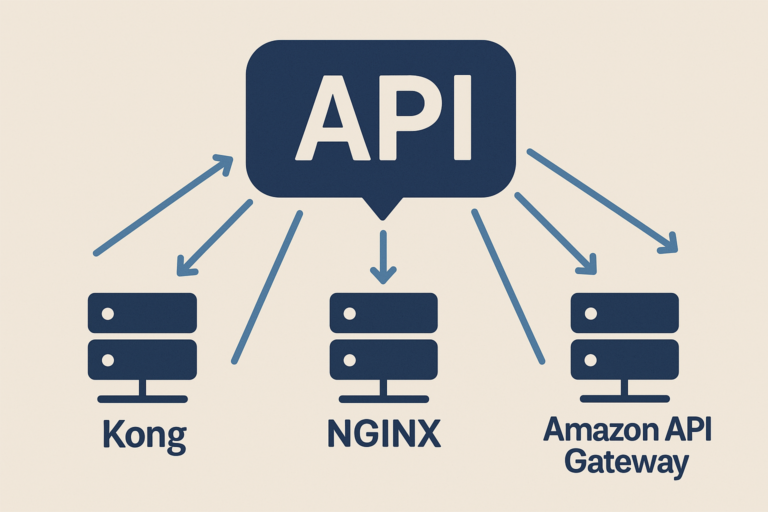
✅ API 게이트웨이란? 클라우드 시대의 관문, 그 정체를 파헤쳐 봅니다 요즘처럼 서비스가 마이크로서비스 아키텍처로 세분화되고, 수십 개에서 수백 개에 이르는 API가 오고 가는 환경에서는, 이들을 한데 정리하고 효율적으로 관리할 수 있는 ‘중앙 관제탑’이 필요합니다. 바로 여기서 등장하는 게 **API 게이트웨이(API Gateway)**입니다. 단순히 들어오는 요청을 받아서 백엔드로 넘기는 프록시 역할을 넘어서, 인증, 로깅, 로드 밸런싱, 속도…

🚀 APM이란 무엇이며 왜 중요한가요? 요즘처럼 애플리케이션이 점점 더 복잡해지고 있는 시대에, 단순히 ‘느리다’는 사용자 불만만으로는 문제를 해결할 수 없습니다. 서버는 잘 돌아가고 있는데도 사용자는 계속해서 로딩이 느리다고 말할 때, 도대체 어디서부터 봐야 할까요? 바로 이런 순간에 APM(Application Performance Monitoring) 도구가 빛을 발합니다. APM은 말 그대로 애플리케이션의 성능을 실시간으로 모니터링하고 분석하여, 병목 지점이나 오류 발생…