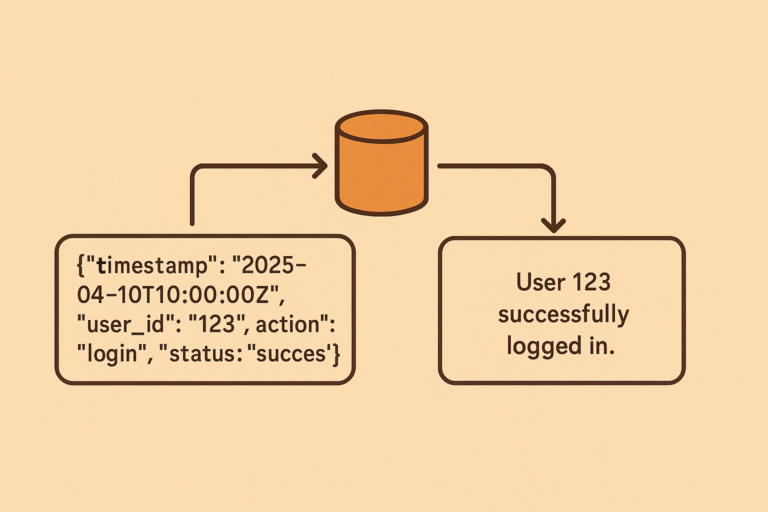
운영 효율을 높이는 로깅 전략 수립법: 평문 로그와 구조화 로그의 차이점
1. 로깅 전략이 왜 중요한가요? 혹시 “기록이 남는다는 건 신뢰를 쌓는 일이다”라는 말, 들어보신 적 있으신가요? IT 시스템에서 로깅(logging)은 단순히 누가 뭘 했는지를 남기는 일 이상의 의미를 가집니다. 시스템이 어떤 일을 언제, 어떻게 처리했는지를 고스란히 기록하는 건, 마치 우리가 길을 잃지 않도록 이정표를 남기는 것과도 같습니다. 특히 대규모 분산 시스템에서는 수많은 마이크로서비스와 이벤트들이 동시에 오가고…